Dreamweaver チェックイン チェックアウト 共同編集機能のおさらい
公開日:
:
最終更新日:2013/12/22
お仕事
Dreamweaverには昔から装備されているチェックイン・チェックアウト機能。
その機能の存在は知っていましたが、SOHO・個人事業では複数人で同一のサイトデータを同時に編集するなんてことはまずない。
それ以前の会社員時代であってもコーディングや更新業務はたった一人での作業でしたので、一度も使うことなく今まで来てしまいました。
それがここに来て必要に迫られることになり・・・万が一のミスも許されない状況となってしまったので今更ながらお勉強です。
チェックイン・チェックアウト機能。
要するに、複数人で同一のWEBサイトの更新などする際に編集するファイルの新旧がお互い分かるように、バッティングして編集してしまわないように、編集をはじめたら印をつけて他の人が編集できないようにしておきましょう!?と言う機能。
このチェックインとチェックアウトの言葉がどうにも逆に思えてしまい、深く考えずに叩き込みました。
チェックアウト=これから自分が編集するから触らないでね・・・サーバーからファイルを持ち出しますよ!
チェックイン=編集が終わったからサーバーに最新を上書きしてお返ししますよ!
どうにも感覚が逆だ!?!?でもこういう事。
自分から見るのではなくファイルから見るんだね・・・。深くは考えない。
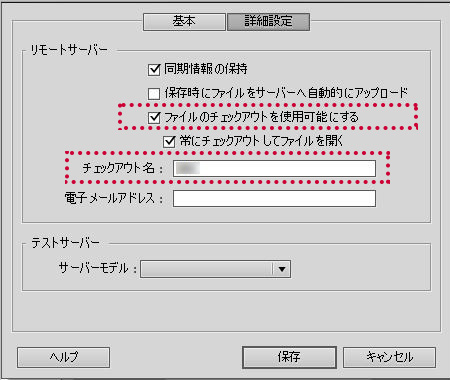
まずはサイト定義を設定した後に、リモートサーバーの詳細設定で「ファイルのチェックアウトを使用可能にする」にチェック。
チェックアウト名を挿入。
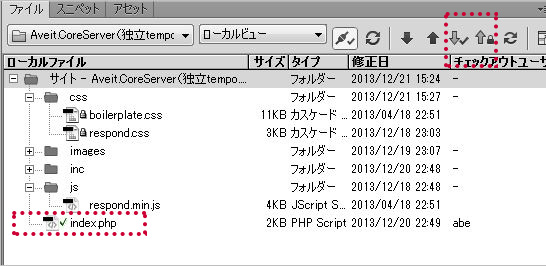
すると、おなじみのGET&PUTボタンの隣に、それまでは押せなかったチェックアウト&チェックインのボタンが押せるようになっている。
ファイルを編集するときは目当てのファイルをチェックアウト、サーバーから最新を持って来て編集しなければならない。
上記の「常にチェックアウトしてファイルを開く」にチェックが入っていると(デフォルト)ローカルのファイルをクリックしただけでもサーバーから自動でファイルのGETが始まる。
または編集対象のファイルを選択して右クリック(Windows)でチェックアウト。もしくは上のチェックアウトボタン(下向きの矢印にチェックマークのボタン)でチェックアウト(ファイルゲット)
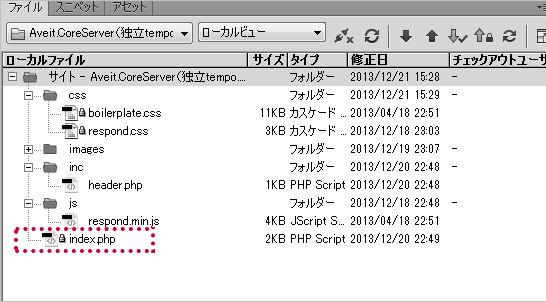
チェックアウトすると緑色のチェックマーク。チェックアウトしている人のチェックアウト名が表示されている。
(ファイルの右側)
他の共同編集者の側には赤色のチェックマークがつく。これで他者は編集できなくなる。
チェックアウトしている人のチェックアウト名が表示されている。(ファイルの右側)
編集が終わったら右クリック(Windows)もしくは上記のチェックインボタン(上向きの矢印に鍵のマークのボタン)でチェックイン(ファイルプット)
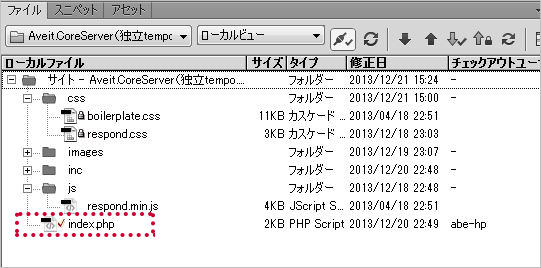
チェックインしてファイルを上書きPUTするとローカルビュー上のファイルに鍵マークがつく。読み取り専用となる。
編集後にチェックインをして終了しない場合、共同作業者から見ると触れない状態となったままになる。
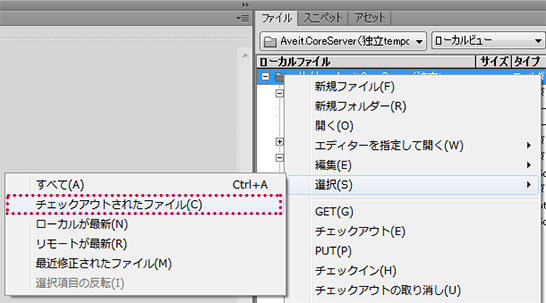
それを防ぐために、最上位のフォルダーを右クリック(Windows)で選択からチェックアウトされたファイルを選択するとチェックアウトしているファイルが反転して知らせてくれる。
この操作は必須のような気がする。
従来はサーバーからファイルをGETし、編集更新が終わったらファイルをPUTして終了でしたが、このチェックインチェックアウト機能、おなじみのGET&PUTを一度忘れないとちょっと変な気分になりますね。
自分がではなく、ファイルがチェックアウトして編集更新し、またサーバー上にチェックインし帰る。。。
しっかり頭に叩き込まないと緊急の時に混乱しそうな感じでございます。特にレイアウト更新の場合などCSSをチェックアウトし忘れると大変なことになりそう!?
ちなみにチェックアウトを取り消す機能もありますが、これやっちゃうと全部編集前に戻ってしまいます。
共同作業って・・・メンドクサイことこの上なし。。。(失礼!)
関連記事
-

-
Googleアナリティクスで検索キーワードのほとんどが”not provided”となってしまう件。
Google Analycics は今や定番、いや入れて当たり前のようになってしまったアクセス解析で...
-

-
Google検索。同じキーワードでも地域によってGoogleの検索結果が違う件。
同じキーワードでも地域によってGoogleの検索結果が違うと言う事実。今まで気にも留めなかった事が今...
-

-
WEB制作時に、使えるFirefoxアドオン & フリーソフト
WEB制作時には無くてはならないFirefoxのアドオン。そしてフリーソフトのご紹介。 Firef...
-

-
Dreamweaver CC 導入してみました!そして第一印象は?
Dreamweaver CC 導入しての第一印象は!? まずは簡素になった・・・ 改...
-

-
WEB制作時に大変重宝する、無料で使えるWEBツールまとめ。
WEB制作時に無料で使えて大変重宝するWEBツールをまとめてみました。 フォント、文字関連 PX...
新着記事
-

-
古いiOSのiPadで「問題が起きたため、このwebページを再度読み込みました。」となる件
2年ぶりに書いてみる。 すでにAppleより見放されてiOSが9.3.5止まりのiPad初期型...
-

-
WordPressのエラーを表示させる。白紙状態になったとき。
WordPressのテーマ制作などでfunction.phpの編集やプラグインのインストールなどして...
-

-
Dreamweaver CC 2017 正式リリース、早速使ってみた!
一昨日、Dreamweaver CC 2017 が正式にリリースされました。 夏前よりBeta版を...
-

-
Windows10 フリーズしたように動作が重くなる現象と対策!
先日、Windows 10 Anniversary Updateをしたばかりですが、その後突然フリー...
-

-
【突然くるぞ!】 Windows 10 Anniversary Updateで2時間以上お仕事ストップ!
Microsoftさんがまたヤッてくれました。 お仕事中にアプリケーションが重たくなってきたの...