各種ブラウザ表示検証用Webツール
公開日:
:
HTML+CSS
制作環境WindowsOSで、Macでの表示を確認したい
昨今では、MacからWindows表示検証のためのエミュレータ関連はかなり充実していて、逆にWindowsからMacSafariでの表示確認などは相変わらず結構大変である。
昨年、レスポンシブサイトを2サイト、ドタバタで特急仕上げした際、細かいブラウザ検証が出来ずに今頃になって旧バージョンのMacSafariなどで確認してみると。
予想と想定はしていたものの、やっぱり古いバージョンはダメでした。旧バージョン対応はぎりぎり許容範囲内というところ。
WindowsのIEは9以上でOKとの指示確認でそれらに合わせていましたが、Macに関しては最新のみの確認でとりあえず納品。
家にある古いMacBookのSafari4で見たところ、WindowsのIE7とほぼ同様の崩れでした。これは面白い発見でした。
MacSafari4=WindowsIE7
お手軽に表示検証するためのツール
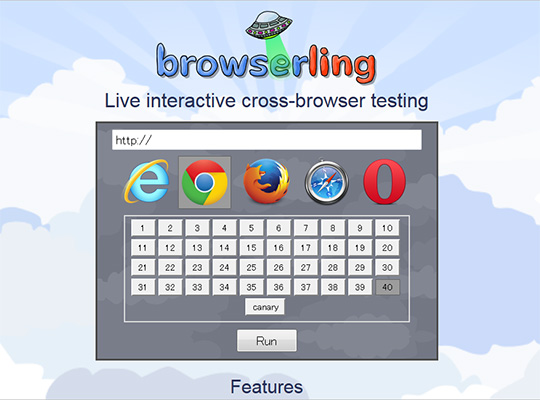
歴代のPCブラウザ実機での確認はほぼ不可能な制作環境の場合に、とりあえずお手軽に検証するツールは無いものか?探していましたらこちらのものが。
これ、無料版では一日3分の使用のみ。
細切れではダメで、始めたらカウントダウンされます。
試にSafariの4を検証してみたら先のMacのSafari4と全く同じ崩れを確認したので、大まかな確認には重宝しそうです。
他に検証できるブラウザバージョンも相当な数です。
これ、3分を過ぎたら他のPCでももちろんダメですが、ブラウザのタブをいくつか開いて一気にGOすると、それなりの数が検証できました。
でも便利と感じたら有料版が良いですね!この手のツールはすべて無料が当たり前と思う方が間違いですね。
ありがたく使わせていただきます。
ただし、横幅は狭く最近のワイドなサイトの表示は少々無理があります。
あくまで大まかな部分。
それと、パララックス系の動きを検証するには重すぎて無理でした。
関連記事
-

-
HTML5+CSS3をIE8以下にも適用させる方法。html5shiv.js & PIE.htc
HTML5とCSS3をIE8以下でも対応させる覚書です。 html5shiv.js 以前は下記の...
-

-
HTML5で追加された要素と使用方法サンプル、備忘録!
HTML5の書式は簡略化されていてソースも軽くなり使いやすいですが、ブラウザ対応状況などですべてを使...
-

-
古いiOSのiPadで「問題が起きたため、このwebページを再度読み込みました。」となる件
2年ぶりに書いてみる。 すでにAppleより見放されてiOSが9.3.5止まりのiPad初期型...
-

-
IE11 ユーザーエージェント・スニッフィング 無効 マイクロソフトの強行仕様変更!
元々はマイクロソフト産ブラウザIEが右習いをしない体制が悪いのに!!! ようやく4月にIE6の呪縛...
新着記事
-

-
古いiOSのiPadで「問題が起きたため、このwebページを再度読み込みました。」となる件
2年ぶりに書いてみる。 すでにAppleより見放されてiOSが9.3.5止まりのiPad初期型...
-

-
WordPressのエラーを表示させる。白紙状態になったとき。
WordPressのテーマ制作などでfunction.phpの編集やプラグインのインストールなどして...
-

-
Dreamweaver CC 2017 正式リリース、早速使ってみた!
一昨日、Dreamweaver CC 2017 が正式にリリースされました。 夏前よりBeta版を...
-

-
Windows10 フリーズしたように動作が重くなる現象と対策!
先日、Windows 10 Anniversary Updateをしたばかりですが、その後突然フリー...
-

-
【突然くるぞ!】 Windows 10 Anniversary Updateで2時間以上お仕事ストップ!
Microsoftさんがまたヤッてくれました。 お仕事中にアプリケーションが重たくなってきたの...